Web design trends are constantly evolving, shaping the aesthetics and user experience of websites. Staying updated with these trends is essential for designers and developers to create visually appealing and engaging online experiences. This article explores some of the prominent web design trends that are making waves in the industry, focusing on modern aesthetics and enhancing user experience.
Minimalism and Simplified Interfaces
Minimalistic web design continues to dominate with its clean and clutter-free approach. Minimalist interfaces prioritize essential elements, allowing for better focus and readability. This trend embraces white space, simple typography, and minimal color palettes to create visually impactful and elegant designs.

Dark Mode
Dark mode has gained immense popularity, offering a sleek and immersive experience. Dark interfaces not only provide a modern aesthetic but also reduce eye strain and save battery life. This trend has become a preferred choice for websites and applications across various industries.
Bold and Vibrant Colors
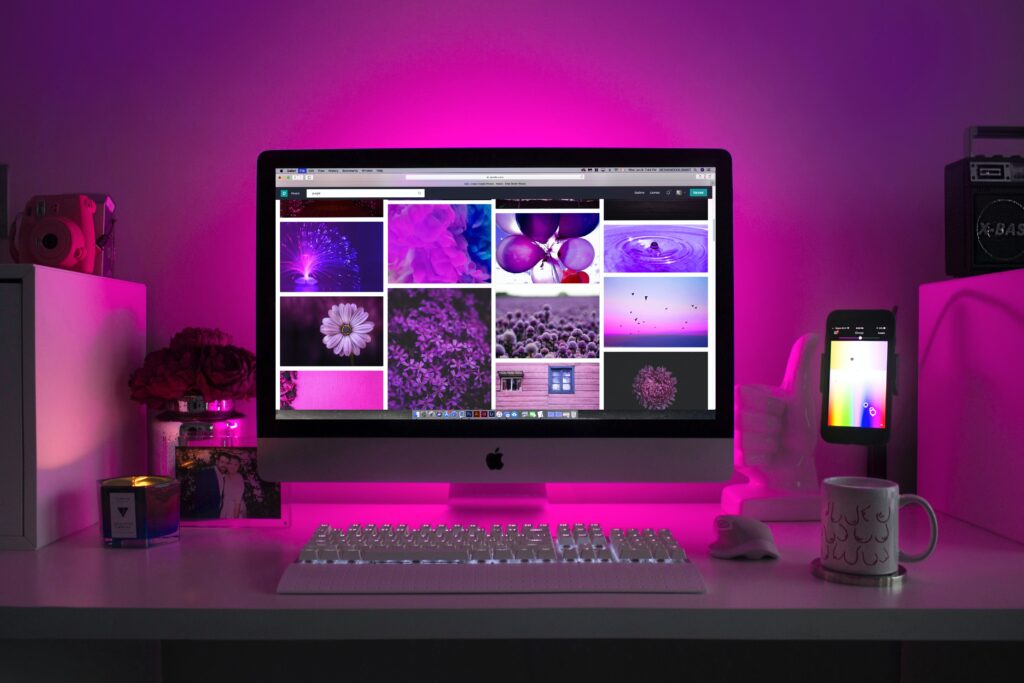
Bold and vibrant colors are making a strong comeback in web design. Designers are embracing vivid hues, gradients, and duotones to create visually striking websites. These colors evoke emotions, grab attention, and add personality to the overall design.
Microinteractions
Microinteractions are subtle animations and interactive elements that enhance the user experience. They provide feedback, guide users through actions, and create delightful moments. From button animations to hover effects, microinteractions add an element of interactivity and engagement to websites.
Responsive and Mobile-First Design
With the increasing use of mobile devices, responsive and mobile-first design has become crucial. Websites that adapt seamlessly to different screen sizes and resolutions provide a consistent user experience across devices. The mobile-first design prioritizes the mobile experience, ensuring that websites are optimized for smaller screens and touch interactions.

Storytelling and Scrolling Effects
Web designers are using storytelling techniques and scrolling effects to engage users and create immersive experiences. Parallax scrolling, scroll-triggered animations, and interactive storytelling elements guide users through the website, enhancing engagement and delivering a captivating narrative.
Accessibility and Inclusive Design
Designing for inclusivity and accessibility is gaining prominence. Websites are being designed to accommodate users with disabilities, ensuring equal access to information and functionality. This trend focuses on providing accessible color contrasts, keyboard navigation, and alternative text for images, among other considerations.

Conclusion
Web design trends are continuously evolving, shaping the aesthetics and user experience of modern websites. By staying informed about these trends, designers and developers can create visually stunning and engaging online experiences. Whether it’s embracing minimalism, adopting dark mode, or incorporating interactive elements, these trends contribute to enhancing user engagement, improving usability, and keeping websites visually appealing in the ever-changing digital landscape. By leveraging these trends wisely, web professionals can create websites that captivate users and deliver a memorable online journey.
FAQs
Q: Why is minimalistic web design so popular?
A: Minimalistic web design is popular because it offers a clean and uncluttered interface that allows users to focus on essential elements. It promotes readability, improves user experience, and provides a modern and elegant aesthetic.
Q: What is the significance of dark mode in web design?
A: Dark mode has gained popularity due to its sleek and immersive experience. It not only adds a modern aesthetic but also reduces eye strain, saves battery life on devices, and provides a visually pleasing alternative to traditional light-themed interfaces.
Q: How do bold and vibrant colors enhance web design?
A: Bold and vibrant colors add visual impact, evoke emotions, and create a memorable impression. They help websites stand out, grab attention, and convey brand personality. When used strategically, they can enhance the overall user experience and make designs more engaging.
Q: What are micro-interactions and why are they important in web design?
A: Microinteractions are small animations and interactive elements that provide feedback, guide users, and create engaging moments. They contribute to a delightful user experience, make interfaces more interactive, and add a layer of sophistication to web design.
Q: Why is a responsive and mobile-first design essential in today’s web development?
A: Responsive and mobile-first design ensures that websites adapt seamlessly to different screen sizes and devices. With the increasing use of mobile devices, it is crucial to provide a consistent user experience across platforms. The mobile-first design prioritizes mobile users and ensures that websites are optimized for smaller screens, touch interactions, and on-the-go browsing.

